아파치 오브비즈 기사내용 찾기
WordPress에서 접을 수 있는 사이드바 메뉴를 만드는 방법
WordPress에서 접을 수 있는 사이드바 메뉴를 만들고 싶습니까?
접을 수 있는 메뉴를 사용하면 웹사이트 방문자가 사이드바를 복잡하게 만들지 않고도 많은 링크에 쉽게 액세스할 수 있습니다. 대규모 웹 사이트, 전자 상거래 상점 또는 레이아웃이 더 복잡한 모든 사이트에 적합합니다.
이 기사에서는 WordPress에서 접을 수 있는 사이드바 메뉴를 쉽게 만드는 방법을 보여줍니다.
접을 수 있는 사이드바 메뉴란 무엇이며 언제 사용해야 하는지
가장 사용자 친화적인 메뉴 를 통해 방문자가 필요로 하는 모든 링크에 쉽게 액세스할 수 있습니다. 그러나 페이지가 많거나 레이아웃이 더 복잡한 사이트에서는 이것이 까다로울 수 있습니다.
Amazon과 같이 많은 제품 카테고리와 하위 카테고리가 있는 대형 전자 상거래 상점 을 생각해 보십시오 .
표준 메뉴에 모든 단일 제품 범주를 표시하는 것은 좋은 생각이 아닙니다. 쇼핑객은 관심 있는 카테고리를 찾기 위해 메뉴를 스크롤해야 할 것입니다.
여기에서 접을 수 있는 메뉴가 등장합니다. 이러한 메뉴는 내용을 부모-자식 관계로 구성합니다. 방문자가 접을 수 있는 메뉴에서 상위 항목을 클릭하면 해당 상위 항목의 모든 하위 콘텐츠가 표시되도록 확장됩니다.
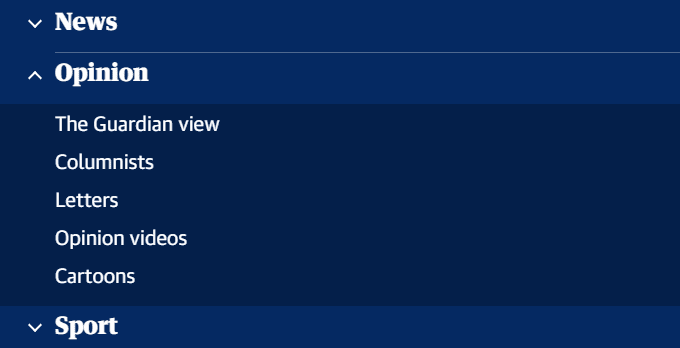
Guardian 뉴스 아울렛은 모바일 사이트에 접을 수 있는 메뉴를 사용합니다.

축소 가능한 메뉴를 확장 가능한 메뉴라고도 합니다. 방문자가 클릭하면 다른 섹션이 확장되기 때문입니다.
기본적으로 접을 수 있는 메뉴는 방문자에게 많은 콘텐츠와 복잡성을 숨깁니다. 이것은 카테고리 및 하위 카테고리의 긴 목록을 스크롤하는 것보다 훨씬 사용자 친화적입니다.
즉, WordPress 사이트 에서 접을 수 있는 사이드바 메뉴를 쉽게 만드는 방법을 살펴보겠습니다 .
WordPress에서 접을 수 있는 사이드바 메뉴를 만드는 방법
Bellows Accordion Menu 플러그인 을 사용하여 WordPress에서 접을 수 있는 사이드바 메뉴를 만들 수 있습니다 .
Bellows Accordion Menu는 사이드바를 포함한 모든 페이지, 게시물 또는 위젯 영역에 축소 가능한 메뉴를 배치할 수 있도록 편리한 단축 코드를 제공합니다.

먼저 플러그인을 설치하고 활성화해야 합니다. 도움이 필요 하면 WordPress 플러그인 설치 방법 에 대한 가이드를 참조하세요 .
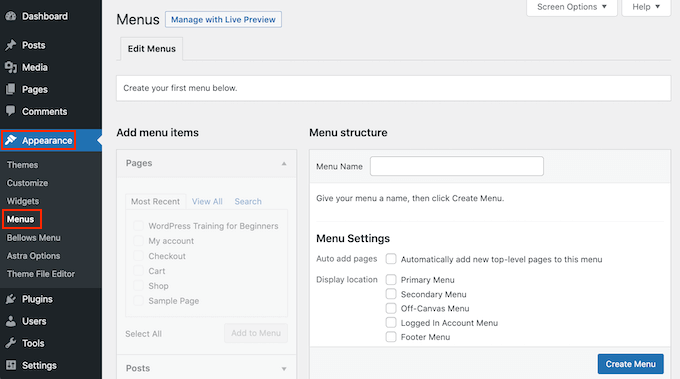
활성화되면 WordPress 대시보드 의 모양 » 메뉴 페이지로 이동합니다.

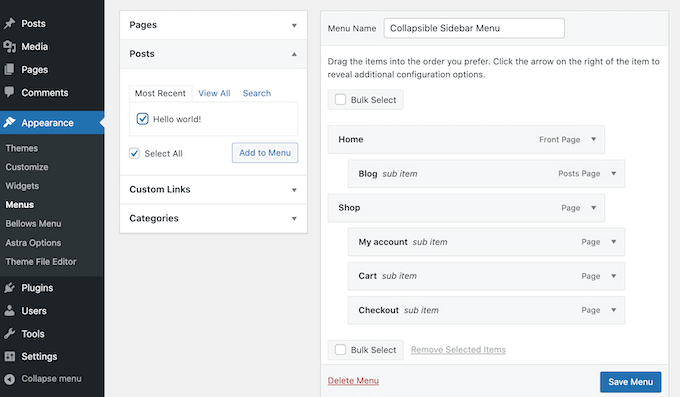
시작하려면 메뉴 이름을 ‘메뉴 이름’ 필드에 입력하십시오. 귀하의 사이트 방문자는 귀하의 참조용이기 때문에 이름을 볼 수 없습니다. 그런 다음 메뉴 만들기 버튼을 클릭할 수 있습니다.
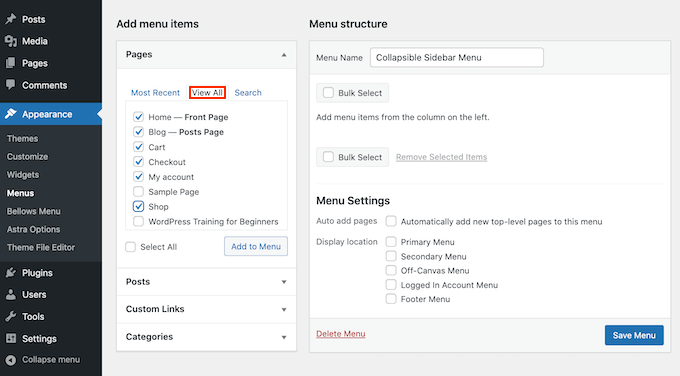
다음으로 접을 수 있는 메뉴에 추가할 페이지를 선택할 수 있습니다. 기본적으로 WordPress는 가장 최근 페이지만 표시합니다. 웹사이트의 모든 페이지 목록을 보려면 모두 보기 탭을 클릭하십시오.

또는 모두 선택을 클릭할 수 있습니다. 이렇게 하면 모든 페이지가 접을 수 있는 메뉴에 추가됩니다.
선택에 만족하면 ‘메뉴에 추가’ 버튼을 클릭하십시오. 게시물, 블로그 카테고리 를 선택하거나 맞춤 링크를 추가할 수도 있습니다. 자세한 내용 은 WordPress에 탐색 메뉴를 추가하는 방법 에 대한 가이드를 참조하세요 .
다양한 웹페이지를 메뉴에 모두 추가한 후 끌어다 놓아서 이동할 수 있습니다. 이렇게 하면 접을 수 있는 메뉴에 페이지가 표시되는 순서가 변경됩니다.
접을 수 있는 메뉴는 모두 부모-자식 관계 에 관한 것 입니다.
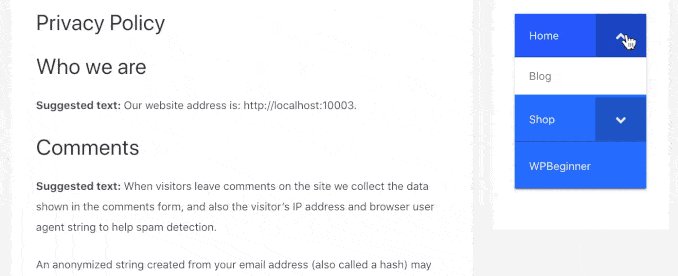
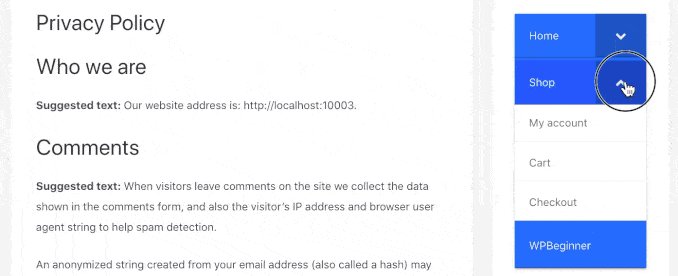
방문자가 접을 수 있는 메뉴에서 상위 항목을 클릭하면 확장되어 모든 하위 콘텐츠가 표시됩니다.
이 관계를 만들려면 끌어서 놓기를 사용하여 모든 하위 페이지를 상위 페이지 아래에 정렬하기만 하면 됩니다.
그런 다음 각 어린이를 잡고 오른쪽으로 약간 끕니다. 그런 다음 이 페이지를 해제할 수 있습니다. 항목을 들여쓰고 자식 페이지로 바꿉니다.

완료되면 변경 사항 저장 버튼을 클릭하는 것을 잊지 마십시오.
이제 이 축소 가능한 메뉴를 WordPress 사이드바에 추가하려고 합니다. 이를 위해 Bellows Accordion이 자동으로 생성하는 단축 코드를 사용합니다.
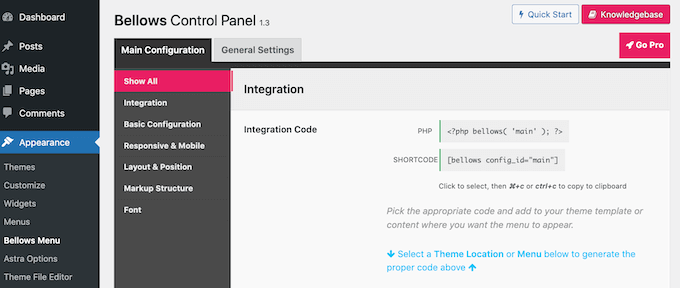
단축 코드를 얻으려면 모양 » 벨로우즈 메뉴 로 이동하십시오 . 아직 선택하지 않은 경우 모두 표시 탭을 선택했는지 확인합니다.

이제 모든 코드를 강조 표시해야 하는 Shortcode 상자를 클릭할 수 있습니다. 이제 Command + c 또는 Ctrl + c 키보드 단축키를 사용하여 이 코드를 복사합니다.
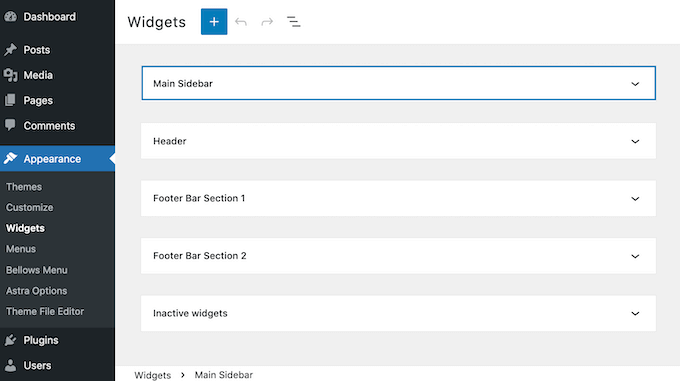
다음 단계는 이 단축 코드를 위젯에 붙여넣는 것이므로 Appearance » Widgets 로 이동 하십시오. 이것은 현재 테마 내의 모든 위젯화된 영역을 표시합니다. 표시되는 옵션은 다를 수 있지만 대부분 의 최신 WordPress 테마 에는 사이드바가 있습니다.

사이드바 영역을 찾으면 클릭하십시오. 이제 이 섹션이 확장됩니다.
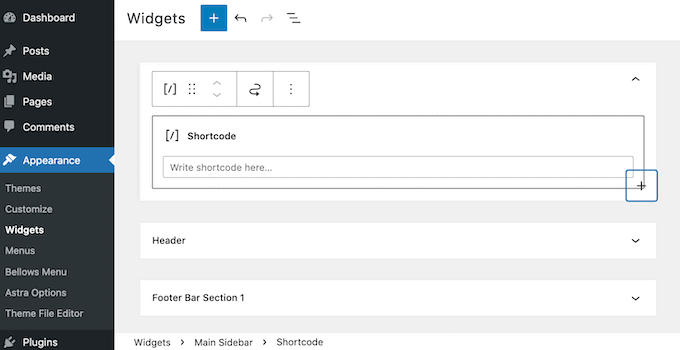
블록을 추가하려면 + 아이콘을 클릭하고 Shortcode 입력을 시작합니다. 그것이 나타나면 Shortcode 블록을 선택하십시오.

이제 접을 수 있는 메뉴 단축 코드를 이 블록에 붙여넣기만 하면 됩니다. 메뉴를 게시하려면 화면 상단의 업데이트 버튼을 클릭해야 합니다.
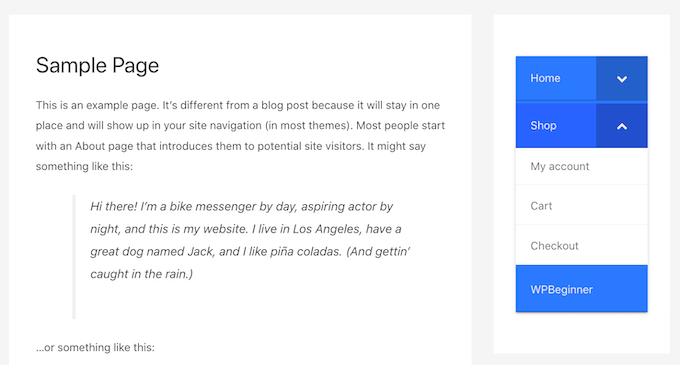
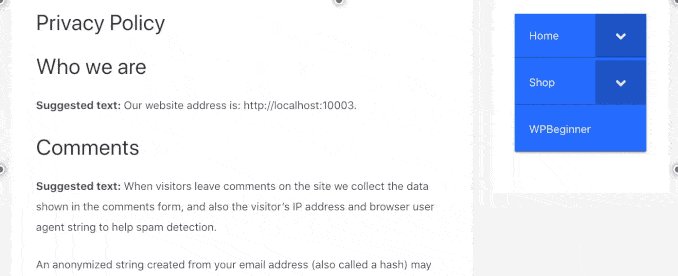
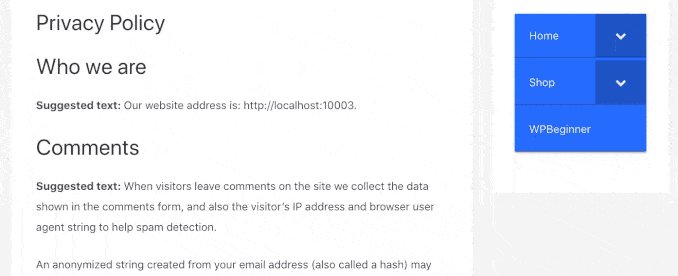
이제 사이트를 방문하면 접을 수 있는 새로운 사이드바 메뉴가 표시됩니다.

Bellows Accordion 플러그인을 사용하면 이 기본 메뉴를 매우 쉽게 사용자 지정할 수 있습니다. 예를 들어 사이트의 브랜딩을 더 잘 반영하기 위해 색 구성표 를 변경할 수 있습니다 .
기본 메뉴를 조정하려면 WordPress 대시보드에서 모양 » 벨로우즈 메뉴 로 이동하면 됩니다.
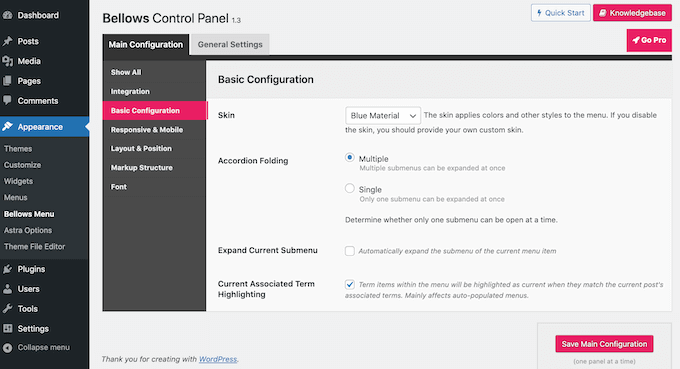
이 메뉴에는 접을 수 있는 메뉴를 사용자 지정하는 데 필요한 모든 설정이 있습니다. 탐색할 설정이 많이 있습니다. 그러나 기본 구성 » 기본 구성 으로 이동하여 시작할 수도 있습니다 .

여기에서 여러 가지 메뉴 색상 간에 전환할 수 있습니다. 방문자가 아코디언 접기 설정을 사용하여 한 번에 여러 하위 메뉴를 확장할 수 있는지 여부를 선택할 수도 있습니다.
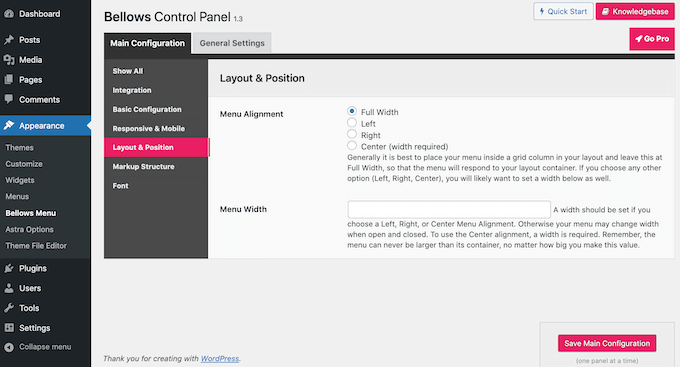
메뉴의 정렬 및 너비를 변경하려면 ‘레이아웃 및 위치’ 탭을 클릭하세요.

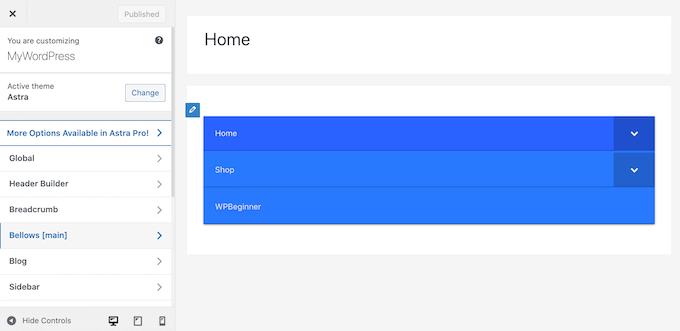
변경 사항을 실시간으로 미리 보려면 WordPress Customizer에서 접을 수 있는 사이드바 메뉴를 편집할 수 있습니다. 이렇게 하려면 모양 » 사용자 정의 로 이동 하십시오.
왼쪽 막대에서 벨로우즈를 선택합니다.

여기에서 접을 수 있는 사이드바에 대한 다양한 설정을 찾을 수 있습니다. 여기에는 너비, 정렬 및 사이드바 메뉴의 색상 변경이 포함됩니다.
이 기사가 WordPress에서 접을 수 있는 사이드바 메뉴를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 웹사이트 방문자를 추적하는 방법 에 대한 가이드 와 트래픽 증가를 위한 최고의 푸시 알림 소프트웨어 를 살펴볼 수 있습니다.
